Генераторы заданий MyTestXPro: различия между версиями
Bas (обсуждение | вклад) |
Bas (обсуждение | вклад) |
||
| (не показано 79 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | <font color='#aaaaaa'>Информация для версии 11.0.0.62, для версии 11.0.0.61 смотрите [[Генераторы заданий (старая версия)]].</font> | |
| − | + | '''Генератор заданий позволяет быстро на основе задания-шаблона создать большое количество подобных заданий.''' | |
| − | + | == Шаблоны == | |
| − | Шаблоны записываются в тексте как {%шаблон%}. | + | Сначала необходимо создать задание-шаблон на основе которого будут автоматически создаваться новые задания. От обычного задания оно отличается тем, что вместо конкретных чисел или слов указаны шаблоны-подстановки. Шаблоны записываются в тексте как {%шаблон%}. Имя шаблона может содержать русские и латинские буквы, цифры и символ подчеркивания. |
| − | + | Например, вопрос может быть записан так: "Переведите двоичное число '''{%дв_число%}'''<sub>2</sub> в десятичную систему счисления." | |
| + | |||
| + | [[File:generator62_1.png|600px]] | ||
| + | |||
| + | Если задание на ручной ввод ответа и ответ генерируется автоматически, то в поле ответа ничего писать не нужно - ему соответствуют шаблон {%answer%}. | ||
| + | Если вариантов ответа несколько, то каждому {%answer1%}, {%answer2%}...{%answer10%}. | ||
| + | |||
| + | <spoiler text="Еще автоматические шаблоны"> | ||
| + | Для числовых ответов answerDx1, ..., answerDx10 задают значение погрешности. | ||
| + | |||
| + | answerCaption1, ..., answerCaption10 - подписи полей ответа. | ||
| + | |||
| + | image - полное имя файла с изображением. | ||
| + | </spoiler> | ||
| + | |||
| + | Если задание с вариантами ответа, то в тексте вариантов ответов можно тоже сделать шаблоны. | ||
| + | |||
| + | [[File:generator62b.png|600px]] | ||
| + | |||
| + | Для заданий с вариантами ответов шаблоны answer1, answer2... answer10 позволяют указать отмечен (значение 1 или true или +) или нет вариант ответа, а для типа сопоставление, с чем сопоставить. | ||
| + | |||
| + | |||
| + | Генератор вместо шаблонов подставит конкретные значения и получится готовое задание. | ||
| + | |||
| + | Для открытия генератора выберите задание-шаблон и дайте команду Задания → Генератор... | ||
| + | |||
| + | [[File:generator62_2.png|600px]] | ||
| + | |||
| + | == Скрипт == | ||
| + | |||
| + | Скрипт позволяет подготовить данные для создания заданий. Он пишется на языке программирования JavaScript. | ||
| + | |||
| + | Также вы можете подготовить данные другим способом (например, написав программу на другом языке программирования) и просто их вставить в соответствующее поле. | ||
| + | |||
| + | В скрипте может быть несколько функций, при запуске вызывается функция '''main()'''. Она должна подготовить данные для постановки и передать их функции generator(). В контекстном меню (правой кнопкой) поля скрипта есть несколько заготовок, облегчающих понимание и написание своих скриптов. | ||
<pre> | <pre> | ||
| − | function main( | + | function main(){ |
| − | + | var m = {}; | |
| − | + | m['шаблон'] = 'значение'; | |
| − | + | m['answer'] = 3.14; | |
| − | var m = {}; | + | //... |
| − | m[' | + | generator(m); |
| − | m['answer'] = | ||
| − | |||
| − | |||
} | } | ||
</pre> | </pre> | ||
| − | + | [[File:generator62_3.png|600px]] | |
| + | |||
| + | Этот скрипт подготовит данные только для одного задания. | ||
| + | |||
| + | Примечание: если при нажатии кнопки Запустить скрипт удерживать клавишу Shift, то данные будут добавлены к уже имеющимся. Данные для разных заданий отделяются пустой строкой. | ||
| + | |||
| + | Для подготовки данных для нескольких заданий (ведь в этом смысл генератора) нужен цикл. | ||
<pre> | <pre> | ||
| − | function main( | + | function main(){ |
| − | var | + | var m = {}; |
| − | var | + | for(var i = 0; i < 3; i++){ |
| − | + | m['шаблон'] = 'значение'; | |
| − | + | m['answer'] = 3.14; | |
| − | + | //... | |
| − | + | generator(m); | |
| − | + | } | |
} | } | ||
</pre> | </pre> | ||
| − | + | Теперь мы получили данные (правда, один и те же) для 3 заданий, т.к. цикл выполнился 3 раза и 3 раза была вызвана функция generator(). Как получить различные данные смотрите ниже. | |
| + | == Генерация == | ||
| − | + | Когда данные подготовлены можно создавать задания. Выберите группу для новых заданий и нажмите кнопку Создать задания. | |
| + | |||
| + | [[File:generator62_4.png|600px]] | ||
| + | |||
| + | == Пример скриптов == | ||
| + | |||
| + | Вернемся к первому шаблону и напишем рабочий скрипт. | ||
<pre> | <pre> | ||
| − | function main( | + | function main(){ |
| − | var | + | var m = {}; |
| − | var | + | var a10, a2; |
| − | + | for(var i = 0; i < 5; i++){ | |
| − | + | a10 = randint(25, 50); | |
| − | + | a2 = a10.toString(2); | |
| − | + | m['дв_число'] = a2; | |
| − | + | m['answer'] = a10; | |
| − | + | generator(m); | |
| − | + | } | |
| + | } | ||
| + | </pre> | ||
| − | + | или | |
| + | |||
| + | <pre> | ||
| + | function main(){ | ||
| + | var m = {}; | ||
| + | var a; | ||
| + | for(var i = 0; i < 5; i++){ | ||
| + | a = randint(25, 50); | ||
| + | m['дв_число'] = a.toString(2); | ||
| + | m['answer'] = a; | ||
| + | generator(m); | ||
| + | } | ||
} | } | ||
</pre> | </pre> | ||
| − | + | Примечание: функция randint(a, b) возвращает случайное целое число N из интервала a <= N <= b. Она использует функцию Math.random и для удобства уже прописана в генераторе. | |
| + | |||
| + | При таком использовании можно получить одинаковые данные (хотя дубликаты заданий и не сложно удалить). | ||
| + | Давайте сделаем чтобы мы получили задания для чисел от 25 до 50. | ||
| + | |||
<pre> | <pre> | ||
| − | function main( | + | function main(){ |
| − | var | + | var m = {}; |
| − | var | + | for(var i = 25; i <= 50; i++){ |
| − | + | m['дв_число'] = i.toString(2); | |
| − | + | m['answer'] = i; | |
| − | + | generator(m); | |
| − | + | } | |
| + | } | ||
| + | </pre> | ||
| − | + | [[File:generator62_5pre.png|600px]] | |
| + | |||
| + | [[File:generator62_5.png|600px]] | ||
| + | |||
| + | Мы получили 26 заданий на основе задания-шаблона. Аналогично можно получить и значительно большее количество. | ||
| + | |||
| + | == Входные данные == | ||
| + | |||
| + | В новой версии появилась возможность передавать данные в скрипт. Для этого их нужно написать (или скопировать из файла и вставить) в поле "Входные данные". | ||
| + | |||
| + | Давайте создадим задания для чисел в это поле. В заготовках есть пример, как использовать эти входные данные для случая когда они записаны в отдельных строках. Цикл выполнится столько раз, сколько строк в поле "Входные данные". | ||
| + | |||
| + | <pre> | ||
| + | function main(){ | ||
| + | var m = {}; | ||
| + | var a; | ||
| + | for(var i = 0; i < input.length; i++){ | ||
| + | a = parseInt(input[i]); | ||
| + | m['дв_число'] = a.toString(2); | ||
| + | m['answer'] = a; | ||
| + | generator(m); | ||
| + | } | ||
} | } | ||
</pre> | </pre> | ||
| − | [[File: | + | [[File:generator62_6.png|600px]] |
| − | + | В предыдущем примере потребовалось входные данные преобразовать в число, т.к. нам требовалось работать с числами. При работе с текстовыми данными это не требуется. | |
| + | |||
| + | Рассмотрим еще пример. Пусть требуется создать задания по географии "Столица {%страна%}?" | ||
| + | |||
| + | В поле входных данных запишем (или вставим) название страны = название столицы. Вместо = можно использовать любой разделитель (в этом задании пробел и - не подойдут, они могут быть в тексте). | ||
<pre> | <pre> | ||
| − | + | Китай=Пекин | |
| − | + | Япония=Токио | |
| − | + | Россия=Москва | |
| − | + | Индия=Дели | |
| − | + | Южная Корея=Сеул | |
| − | + | Малайзия=Куала-Лумпур | |
| − | + | </pre> | |
| − | + | ||
| − | + | В этом случае потребуется разбить входную строку на две части (пример есть в заготовках). | |
| − | |||
| − | |||
| − | + | <pre> | |
| + | function main(){ | ||
| + | var m = {}; | ||
| + | var a; | ||
| + | for(var i = 0; i < input.length; i++){ | ||
| + | a = input[i].split('='); | ||
| + | m['страна'] = a[0]; | ||
| + | m['answer'] = a[1]; | ||
| + | generator(m); | ||
| + | } | ||
} | } | ||
</pre> | </pre> | ||
| − | + | [[File:generator62_7.png|600px]] | |
| − | + | ||
| + | Вернемся к примеру с числами. Пусть числа записаны в одной строке через запятую. Тогда скрипт можно было записать так: | ||
<pre> | <pre> | ||
| − | function | + | function main(){ |
| − | var | + | var m = {}; |
| − | + | var data = input[0].split(','); | |
| − | + | var a; | |
| + | for(var i = 0; i < data.length; i++){ | ||
| + | a = parseInt(data[i]); | ||
| + | m['дв_число'] = a.toString(2); | ||
| + | m['answer'] = a; | ||
| + | generator(m); | ||
| + | } | ||
} | } | ||
| + | </pre> | ||
| + | |||
| + | == Пример цикл в цикле == | ||
| − | + | Допустим требуется сделать задания на таблицу умножения. Создаем задание "{%a%} ⋅ {%b%} = ?" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Пишем скрипт: | |
| − | |||
| − | |||
| − | |||
| − | var m = {}; | + | <pre> |
| − | + | function main(){ | |
| − | + | var m = {}; | |
| − | + | for(var i = 1; i <= 10; i++){ | |
| − | + | for(var j = 1; j <= 10; j++){ | |
| − | + | m['a'] = i; | |
| − | + | m['b'] = j; | |
| − | + | m['answer'] = i*j; | |
| − | + | generator(m); | |
| − | + | } | |
| − | + | } | |
| − | |||
} | } | ||
</pre> | </pre> | ||
| − | + | И получаем 100 заданий. | |
| + | |||
| + | [[File:generator62_8.png|400px]] | ||
| + | |||
| + | |||
| + | == Учебник JavaScript == | ||
| − | + | Про JavaScript можно почитать, например, на сайте | |
| + | https://learn.javascript.ru | ||
| − | + | Про работу с объектами https://learn.javascript.ru/object | |
| − | + | Про работу с массивами https://learn.javascript.ru/array | |
| − | |||
| − | + | Примечание: повторим еще раз, что данные для создания заданий вы можете подготовить и без скрипта JavaScript, а так как вам удобнее - вручную, с помощью другого любимого языка программирования, а затем просто вставить их в соответствующее поле и создать задания. | |
| − | + | [[File:generator62_noscript.png|600px]] | |
| − | |||
| − | + | [[File:generator62_noscript_pas.png|600px]] | |
Текущая версия на 16:04, 25 июля 2021
Информация для версии 11.0.0.62, для версии 11.0.0.61 смотрите Генераторы заданий (старая версия).
Генератор заданий позволяет быстро на основе задания-шаблона создать большое количество подобных заданий.
Содержание
Шаблоны
Сначала необходимо создать задание-шаблон на основе которого будут автоматически создаваться новые задания. От обычного задания оно отличается тем, что вместо конкретных чисел или слов указаны шаблоны-подстановки. Шаблоны записываются в тексте как {%шаблон%}. Имя шаблона может содержать русские и латинские буквы, цифры и символ подчеркивания.
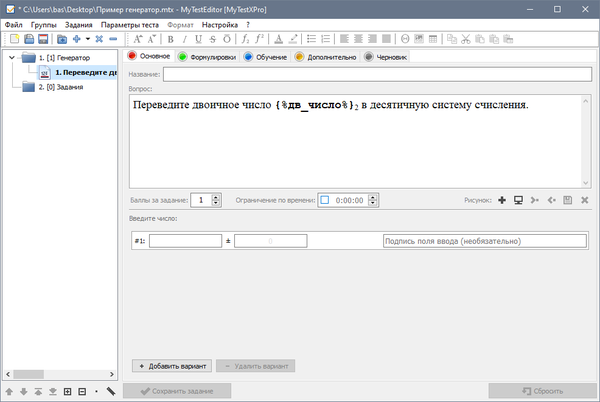
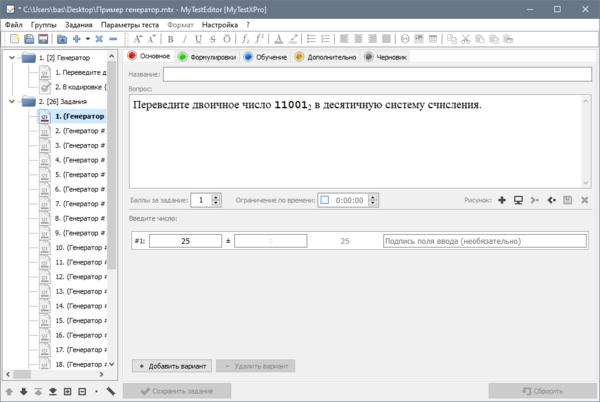
Например, вопрос может быть записан так: "Переведите двоичное число {%дв_число%}2 в десятичную систему счисления."
Если задание на ручной ввод ответа и ответ генерируется автоматически, то в поле ответа ничего писать не нужно - ему соответствуют шаблон {%answer%}. Если вариантов ответа несколько, то каждому {%answer1%}, {%answer2%}...{%answer10%}.
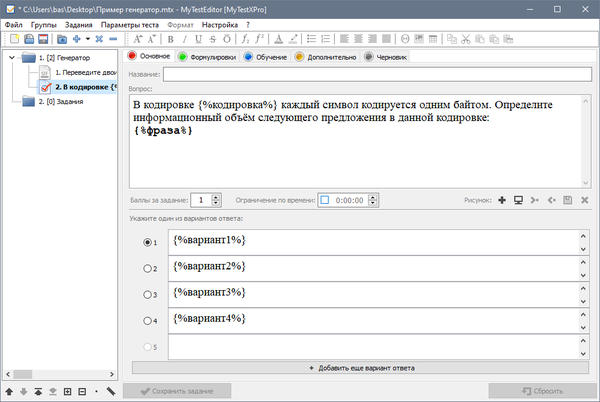
Если задание с вариантами ответа, то в тексте вариантов ответов можно тоже сделать шаблоны.
Для заданий с вариантами ответов шаблоны answer1, answer2... answer10 позволяют указать отмечен (значение 1 или true или +) или нет вариант ответа, а для типа сопоставление, с чем сопоставить.
Генератор вместо шаблонов подставит конкретные значения и получится готовое задание.
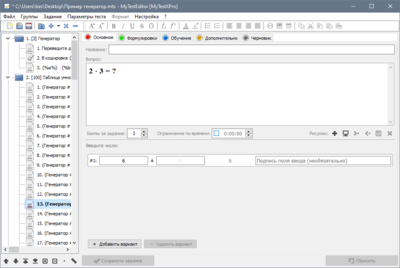
Для открытия генератора выберите задание-шаблон и дайте команду Задания → Генератор...
Скрипт
Скрипт позволяет подготовить данные для создания заданий. Он пишется на языке программирования JavaScript.
Также вы можете подготовить данные другим способом (например, написав программу на другом языке программирования) и просто их вставить в соответствующее поле.
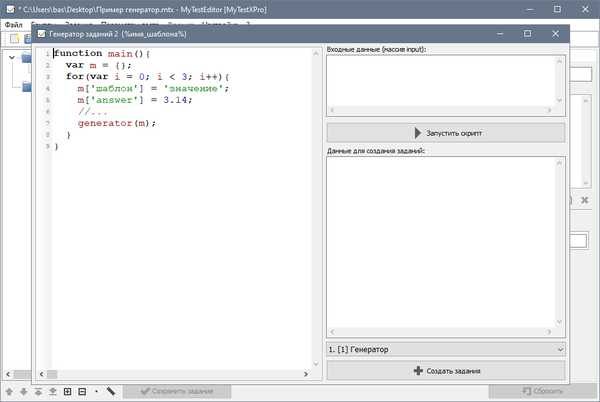
В скрипте может быть несколько функций, при запуске вызывается функция main(). Она должна подготовить данные для постановки и передать их функции generator(). В контекстном меню (правой кнопкой) поля скрипта есть несколько заготовок, облегчающих понимание и написание своих скриптов.
function main(){
var m = {};
m['шаблон'] = 'значение';
m['answer'] = 3.14;
//...
generator(m);
}
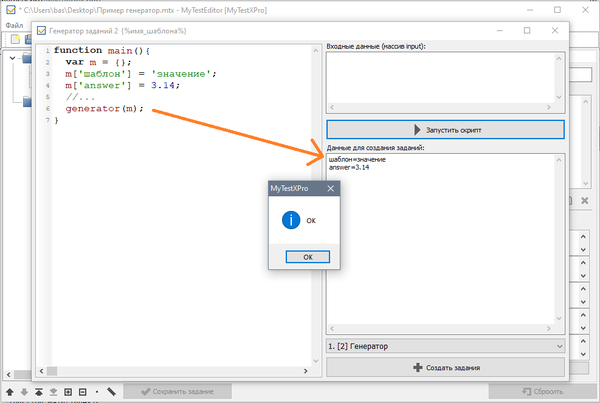
Этот скрипт подготовит данные только для одного задания.
Примечание: если при нажатии кнопки Запустить скрипт удерживать клавишу Shift, то данные будут добавлены к уже имеющимся. Данные для разных заданий отделяются пустой строкой.
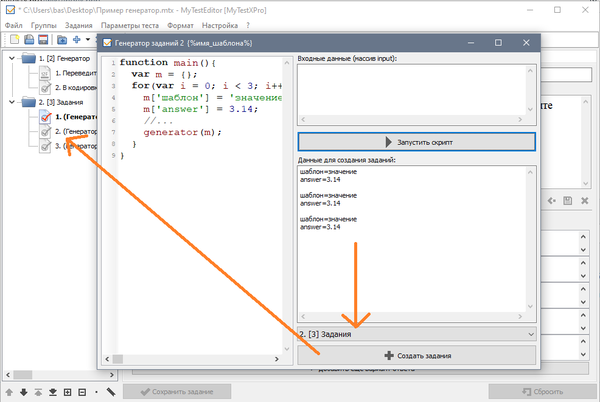
Для подготовки данных для нескольких заданий (ведь в этом смысл генератора) нужен цикл.
function main(){
var m = {};
for(var i = 0; i < 3; i++){
m['шаблон'] = 'значение';
m['answer'] = 3.14;
//...
generator(m);
}
}
Теперь мы получили данные (правда, один и те же) для 3 заданий, т.к. цикл выполнился 3 раза и 3 раза была вызвана функция generator(). Как получить различные данные смотрите ниже.
Генерация
Когда данные подготовлены можно создавать задания. Выберите группу для новых заданий и нажмите кнопку Создать задания.
Пример скриптов
Вернемся к первому шаблону и напишем рабочий скрипт.
function main(){
var m = {};
var a10, a2;
for(var i = 0; i < 5; i++){
a10 = randint(25, 50);
a2 = a10.toString(2);
m['дв_число'] = a2;
m['answer'] = a10;
generator(m);
}
}
или
function main(){
var m = {};
var a;
for(var i = 0; i < 5; i++){
a = randint(25, 50);
m['дв_число'] = a.toString(2);
m['answer'] = a;
generator(m);
}
}
Примечание: функция randint(a, b) возвращает случайное целое число N из интервала a <= N <= b. Она использует функцию Math.random и для удобства уже прописана в генераторе.
При таком использовании можно получить одинаковые данные (хотя дубликаты заданий и не сложно удалить). Давайте сделаем чтобы мы получили задания для чисел от 25 до 50.
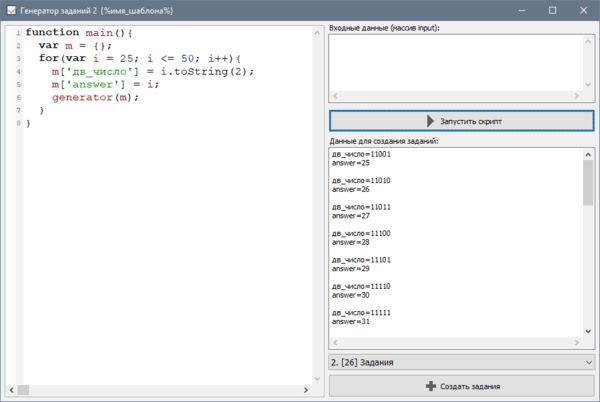
function main(){
var m = {};
for(var i = 25; i <= 50; i++){
m['дв_число'] = i.toString(2);
m['answer'] = i;
generator(m);
}
}
Мы получили 26 заданий на основе задания-шаблона. Аналогично можно получить и значительно большее количество.
Входные данные
В новой версии появилась возможность передавать данные в скрипт. Для этого их нужно написать (или скопировать из файла и вставить) в поле "Входные данные".
Давайте создадим задания для чисел в это поле. В заготовках есть пример, как использовать эти входные данные для случая когда они записаны в отдельных строках. Цикл выполнится столько раз, сколько строк в поле "Входные данные".
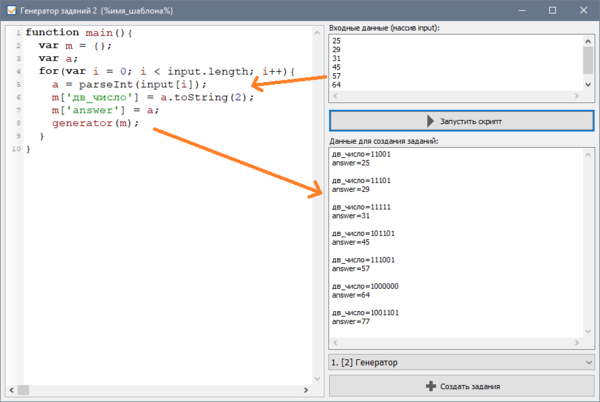
function main(){
var m = {};
var a;
for(var i = 0; i < input.length; i++){
a = parseInt(input[i]);
m['дв_число'] = a.toString(2);
m['answer'] = a;
generator(m);
}
}
В предыдущем примере потребовалось входные данные преобразовать в число, т.к. нам требовалось работать с числами. При работе с текстовыми данными это не требуется.
Рассмотрим еще пример. Пусть требуется создать задания по географии "Столица {%страна%}?"
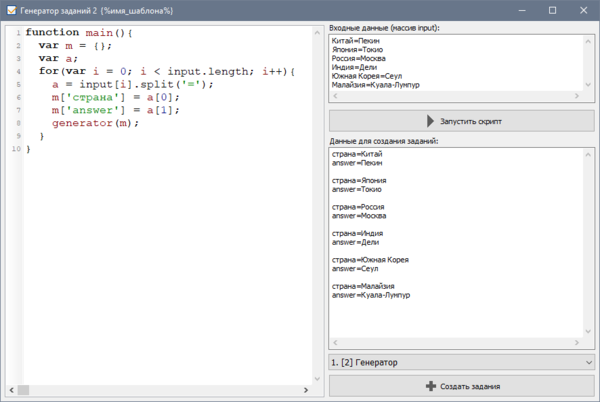
В поле входных данных запишем (или вставим) название страны = название столицы. Вместо = можно использовать любой разделитель (в этом задании пробел и - не подойдут, они могут быть в тексте).
Китай=Пекин Япония=Токио Россия=Москва Индия=Дели Южная Корея=Сеул Малайзия=Куала-Лумпур
В этом случае потребуется разбить входную строку на две части (пример есть в заготовках).
function main(){
var m = {};
var a;
for(var i = 0; i < input.length; i++){
a = input[i].split('=');
m['страна'] = a[0];
m['answer'] = a[1];
generator(m);
}
}
Вернемся к примеру с числами. Пусть числа записаны в одной строке через запятую. Тогда скрипт можно было записать так:
function main(){
var m = {};
var data = input[0].split(',');
var a;
for(var i = 0; i < data.length; i++){
a = parseInt(data[i]);
m['дв_число'] = a.toString(2);
m['answer'] = a;
generator(m);
}
}
Пример цикл в цикле
Допустим требуется сделать задания на таблицу умножения. Создаем задание "{%a%} ⋅ {%b%} = ?"
Пишем скрипт:
function main(){
var m = {};
for(var i = 1; i <= 10; i++){
for(var j = 1; j <= 10; j++){
m['a'] = i;
m['b'] = j;
m['answer'] = i*j;
generator(m);
}
}
}
И получаем 100 заданий.
Учебник JavaScript
Про JavaScript можно почитать, например, на сайте
Про работу с объектами https://learn.javascript.ru/object
Про работу с массивами https://learn.javascript.ru/array
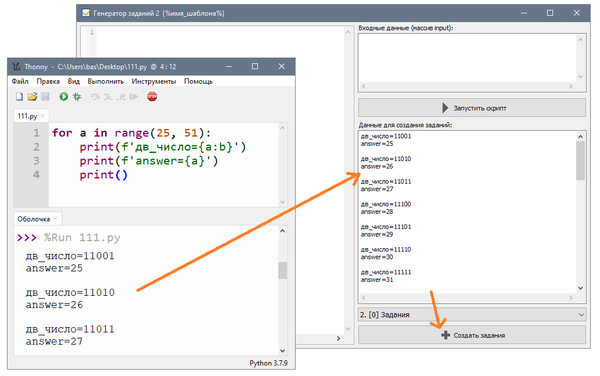
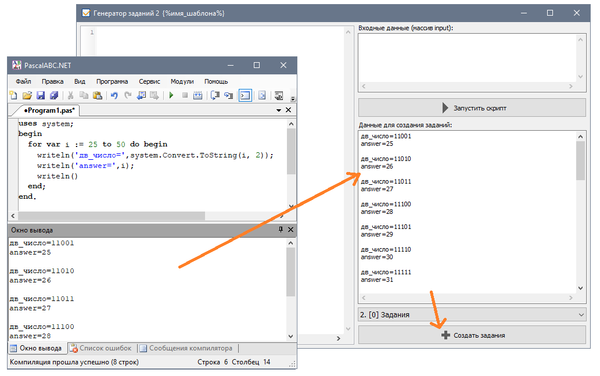
Примечание: повторим еще раз, что данные для создания заданий вы можете подготовить и без скрипта JavaScript, а так как вам удобнее - вручную, с помощью другого любимого языка программирования, а затем просто вставить их в соответствующее поле и создать задания.