Генераторы заданий MyTestXPro: различия между версиями
Bas (обсуждение | вклад) |
Bas (обсуждение | вклад) |
||
| Строка 56: | Строка 56: | ||
[[File:2.png|200px]] [[File:2-1.png|200px]] [[File:2-2.png|200px]] [[File:2-3.png|200px]] | [[File:2.png|200px]] [[File:2-1.png|200px]] [[File:2-2.png|200px]] [[File:2-3.png|200px]] | ||
| + | |||
| + | Можно сделать с тремя полями для ответа: | ||
| + | |||
| + | <pre> | ||
| + | function main(){ | ||
| + | var a10 = 25 + index; | ||
| + | var a2 = a10.toString(2); | ||
| + | var a8 = a10.toString(8); | ||
| + | var a16 = a10.toString(16).toUpperCase(); | ||
| + | |||
| + | var m = {}; | ||
| + | m['дес_число'] = a10; | ||
| + | m['answer1'] = a2; | ||
| + | m['answer2'] = a8; | ||
| + | m['answer3'] = a16; | ||
| + | |||
| + | return joinData(m); | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | Т.к. в шестнадцатеричной сист. счисления могут быть буквы от A до F, то тип задания ввод текста, а то потеряется третий вариант ответа. | ||
3) В командах для Чертежника задать случайные значения, вычислить результат... Можно использовать генератор и для заадний с вариантами заданий, т.к. если включить перемешивание вариантов, то можно считать что первый (или другой) верный, все равно перемешаются... | 3) В командах для Чертежника задать случайные значения, вычислить результат... Можно использовать генератор и для заадний с вариантами заданий, т.к. если включить перемешивание вариантов, то можно считать что первый (или другой) верный, все равно перемешаются... | ||
Версия 21:53, 28 апреля 2016
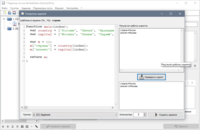
В редактор тестов версии 11.0.0.41 для пробы добавлен генератор заданий (Задания → Генератор), который позволяет на основе задания-шаблона, используя скрипт на JavaScript, создать большое количество заданий.
В скрипте может быть несколько функций, для генерации заданий вызывается функция main(). Она должна вернуть данные в нужном формате. Для получения этого формата используется глобальная функция joinData(). Эта функция получает объект (в примере это var m = {};) - ассоциативный массив. Заполняем его типа m['шаблон'] = 'значение';.
Шаблоны записываются в тексте как {%шаблон%}. Шаблоны ответов (их в задании писать не нужно, они как бы есть) {%answer1%}, {%answer2%}... {%answer10%}
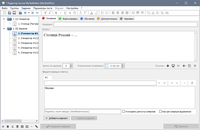
1) Например, нужно сделать задания типа для какой-то страны указать её столицу. В одном массиве пишем страны, в другом столицы. Глобальная переменная index изменяется от 0 до N-1 (где N - сколько заданий сделать). Берем из массива нужные элементы и заполняем данные для замены.
function main(){
var country = ['России', 'Китая', 'Франции', 'Японии', 'США'];
var capital = ['Москва', 'Пекин', 'Париж', 'Токио', 'Вашингтон'];
var m = {};
m['страна'] = country[index];
m['answer1'] = capital[index];
return joinData(m);
}
Можно сделать еще проще - списки как строки:
function main(){
var countrys = 'России, Китая, Франции, Японии, США';
var capitals = 'Москва, Пекин, Париж, Токио, Вашингтон';
var country = countrys.split(', ');
var capital = capitals.split(', ');
var m = {};
m['страна'] = country[index];
m['answer1'] = capital[index];
return joinData(m);
}
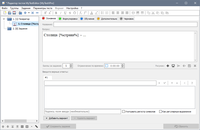
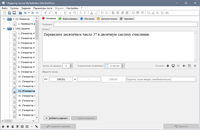
2) Переведите десятичное число {%дес_число%} в двоичную систему счисления. Нужно получить задания для числа от 25 до 125.
function main(){
var a10 = 25 + index;
var a2 = a10.toString(2);
var m = {};
m['дес_число'] = a10;
m['answer1'] = a2;
return joinData(m);
}
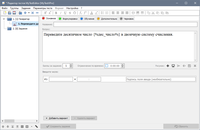
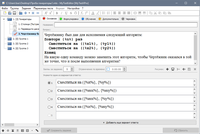
Можно сделать с тремя полями для ответа:
function main(){
var a10 = 25 + index;
var a2 = a10.toString(2);
var a8 = a10.toString(8);
var a16 = a10.toString(16).toUpperCase();
var m = {};
m['дес_число'] = a10;
m['answer1'] = a2;
m['answer2'] = a8;
m['answer3'] = a16;
return joinData(m);
}
Т.к. в шестнадцатеричной сист. счисления могут быть буквы от A до F, то тип задания ввод текста, а то потеряется третий вариант ответа.
3) В командах для Чертежника задать случайные значения, вычислить результат... Можно использовать генератор и для заадний с вариантами заданий, т.к. если включить перемешивание вариантов, то можно считать что первый (или другой) верный, все равно перемешаются...
function randomInteger(min, max){
var rand = min + Math.random() * (max + 1 - min);
rand = Math.floor(rand);
return rand;
}
function main(){
var n = randomInteger(2, 4);
var x1 = randomInteger(-5, 5);
var y1 = randomInteger(-5, 5);
var x2 = randomInteger(-5, 5);
var y2 = randomInteger(-5, 5);
var x = x1 + x2;
x = n * x;
var y = y1 + y2;
y = n * y;
var m = {};
m['n'] = n;
m['x1'] = x1;
m['y1'] = y1;
m['x2'] = x2;
m['y2'] = y2;
m['x'] = x;
m['y'] = y;
m['mx'] = -x;
m['my'] = -y;
return joinData(m);
}
Файлы-примеры с этой страницы доступны по ссылке https://yadi.sk/d/y25HEFmXrKqPL
Команды Открыть, Сохранить скрипты доступны в контекстном меню (правой кнопкой) поля скрипта.
Для обмена данными между запусками (в пределах одной сессии, например, создавая 100 заданий) можно использовать глобальный массив gData.